Nhost: An Open Source BaaS for Web and Mobile Apps
Nhost makes the backend easy to integrate by removing all the pain of infrastructure management
In a world where technical expertise is in great demand, companies key into the larger technology ecosystem to build and scale their digital products. Most companies don't care much about how their software is developed but are more concerned about their products giving quality features and functionalities to meet the needs of their target market.
The Swedish startup, Nhost, is trying to enhance the development structure with the aid of an open-source Backend-as-a-Service (BaaS) that enables developers to ignore the infrastructure and focus solely on the front-end that interacts with customers, that is, quality features and functionalities. This article discusses all you should know about Nhost and a simple way to get started with Nhost.
What is Nhost?
Nhost is an open-source backend as a service(BaaS) that provides a modern GraphQL backend and complete development platform for building web applications and digital products. Nhost makes the backend easy to integrate by removing all the pain of infrastructure management. Nhost's main objective is to assist developers with their end-to-end problems with local development, deployments, preview environments, and other issues. Nhost is effortlessly configurable and quickly integrated with modern front-end technologies like ReactJS, Next.js, Vue.js, Flutter, Svelte, and more.
Why You Should Choose Nhost
- Nhost is open-source and hence supports collaboration and transparency.
- Nhost is user-centric and easy to navigate.
- The platform links tested technologies like PostgreSQL with cutting-edge development paradigms like GraphQL — precisely the combination of application developers desire.
- With Nhost, companies can automate their backend development and cloud infrastructure, spanning file storage, databases, user authorization, APIs, and more.
- Nhost is the go-to platform for developers searching for backend solutions with lower vendor lock-in, e.g. open-source and complete trust based on values.
How to Get Started with Nhost
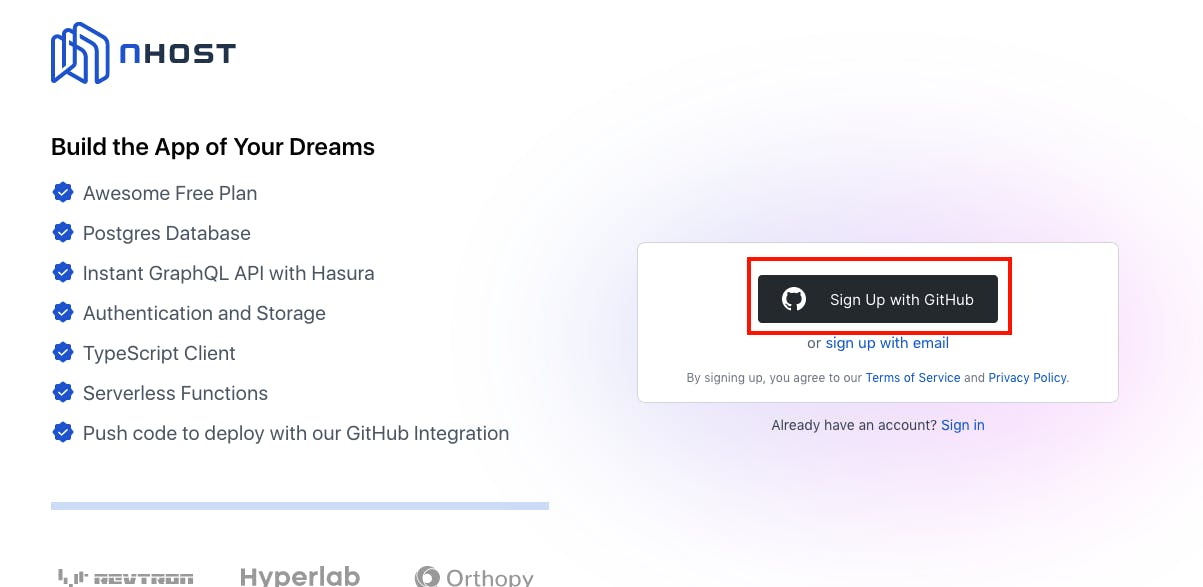
1.Visit the website nhost.io.
2.Getting started with Nhost requires you to sign up using your GitHub credentials or email address. Click Sign up with GitHub to select GitHub.

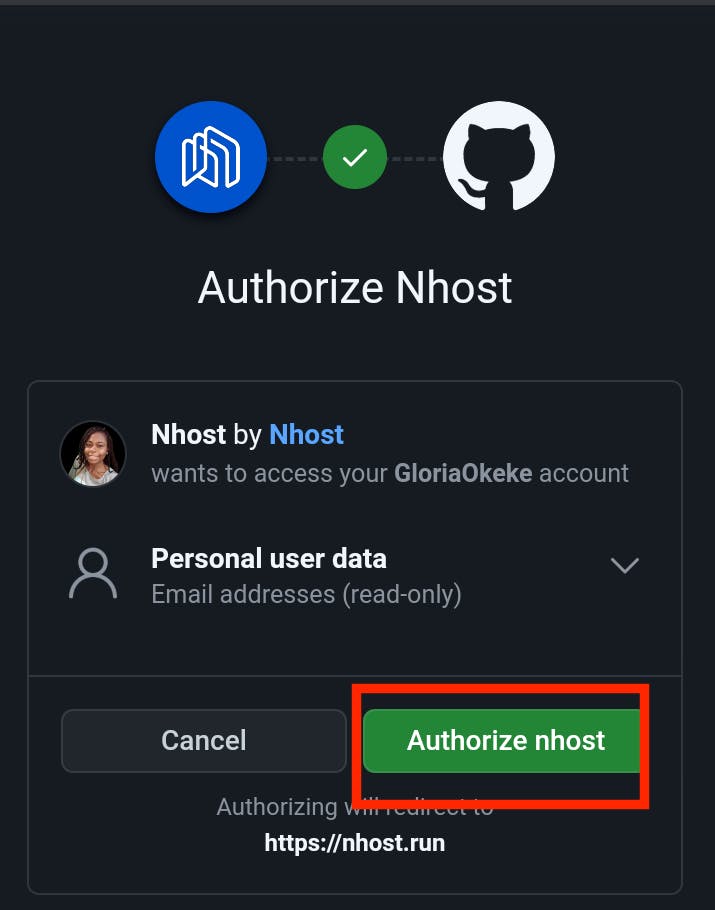
3.After clicking, it takes you to a new window like the one below. Click authorize Nhost. This automatically links your GitHub with Nhost.

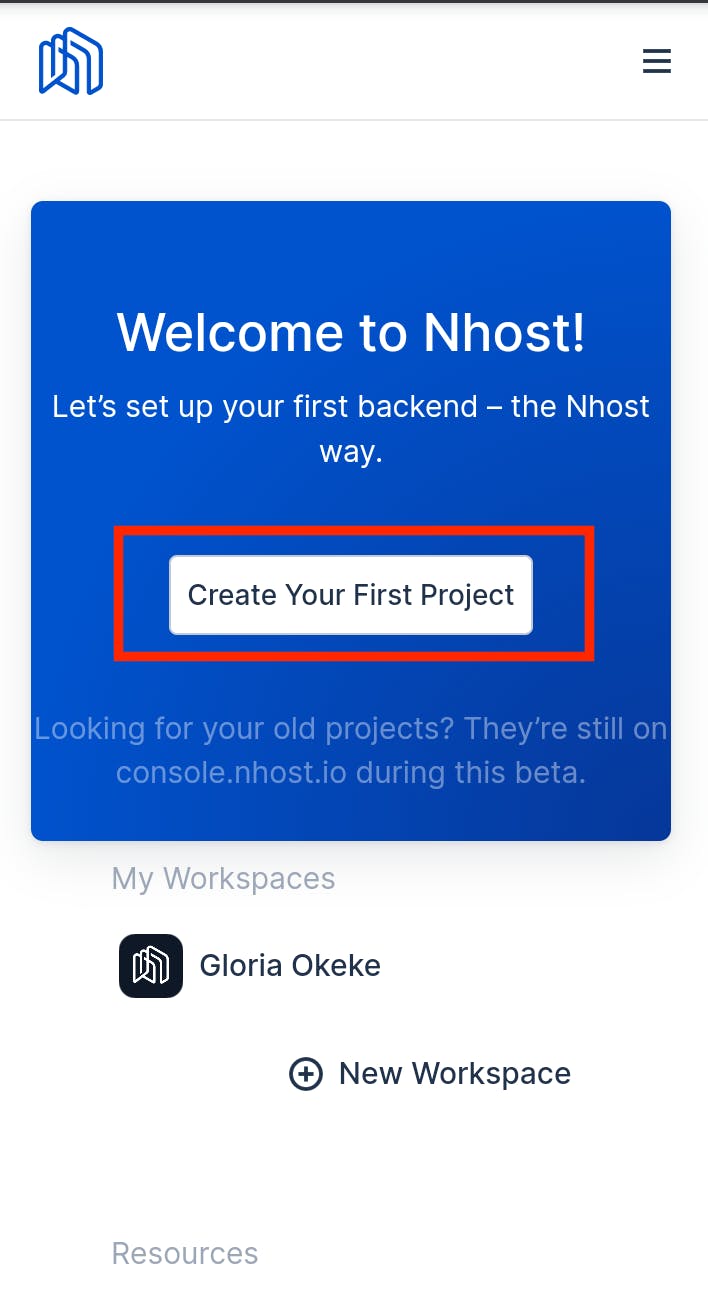
After signing up with your specific sign-up option, it automatically takes you to this page:

4.Nhost provides a preset workspace for new projects, and more workplaces can be created if required. To start a new project on Nhost, click the create your first project button as shown in the screenshot above.
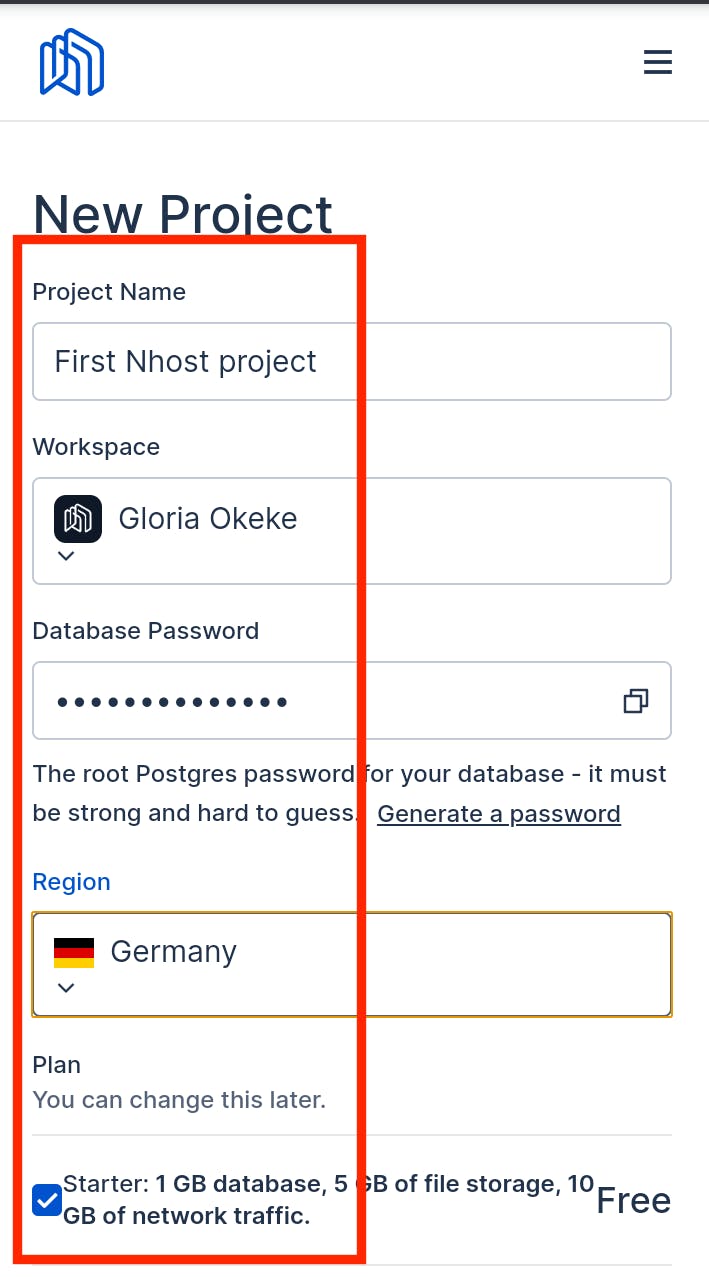
5.Fill in all the necessary details:
- providing the project name
- Selecting the workplace
- Assigning password
- Selecting the region and the plan

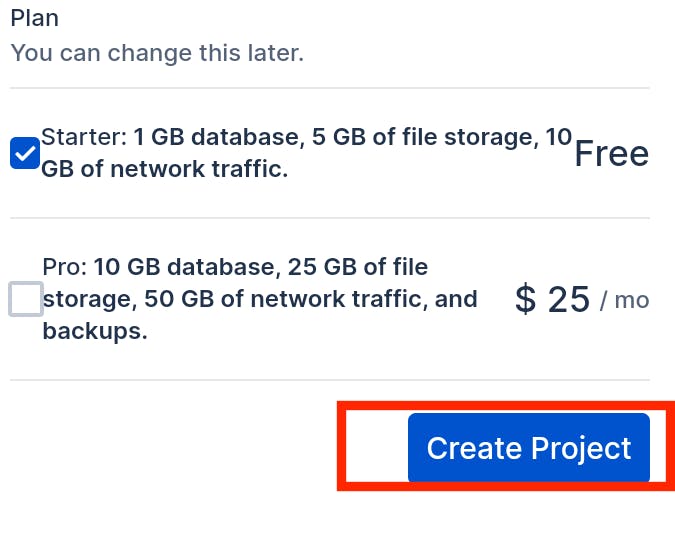
Nhost provides a free access package. However, you can choose a premium plan based on your requirements:

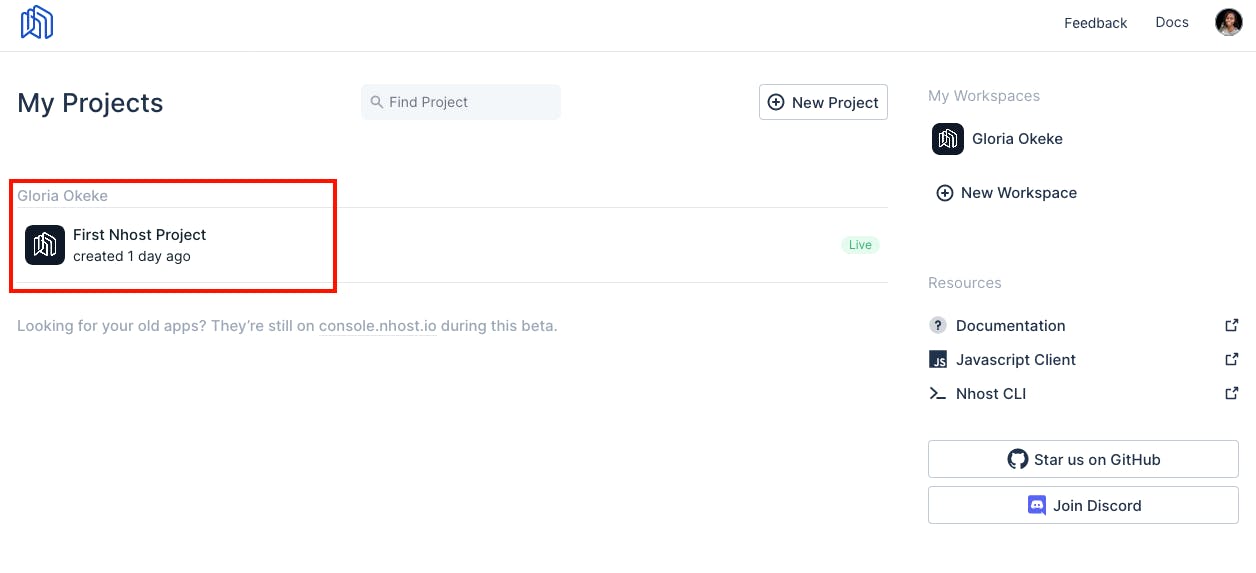
6.Then click on the create project button as shown in the screenshot above. After this, your project is displayed on the Nhost dashboard:

You can open your project from the dashboard by clicking to access all the features. Nhost is easily configurable and swiftly integrated with front-end technologies like ReactJS, Next.js, Vue.js, Svelte and Flutter.
Nhost Services
Nhost handles thousands of web, and mobile backends for developers and the major Nhost backend services are as follows:
- Postgres Database
- GraphQL
- Authentication
- Storage
- Serverless Functions
- GitHub code Integration
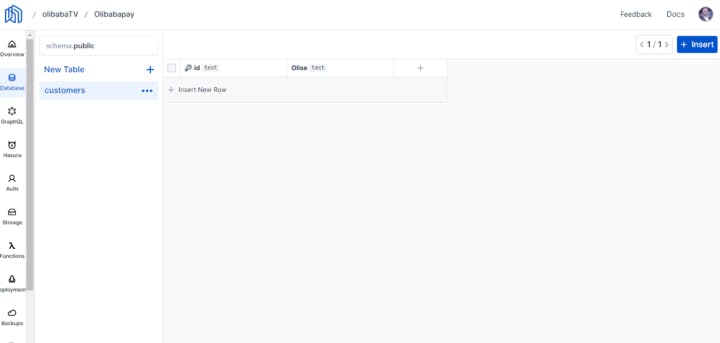
Postgres Database
Every Nhost project that you create as a developer includes a Postgres database. Postgres is an open-source relational database frequently employed in application development. With Nhost, you don't have to install, manage, or configure this database. Nhost does it automatically.

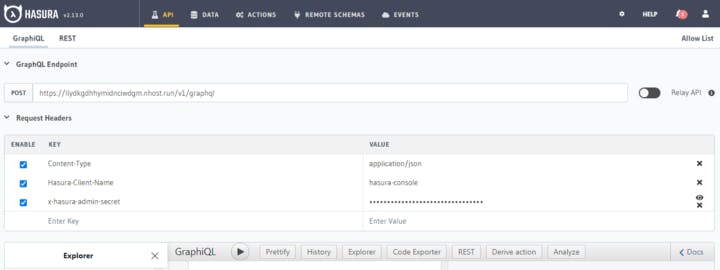
GraphQL
GraphQL is a dynamic query language for APIs. Creating GraphQL APIs from scratch could be overwhelming, but Nhost simplifies the process by making the APIs instantly available and depending on the database tables.

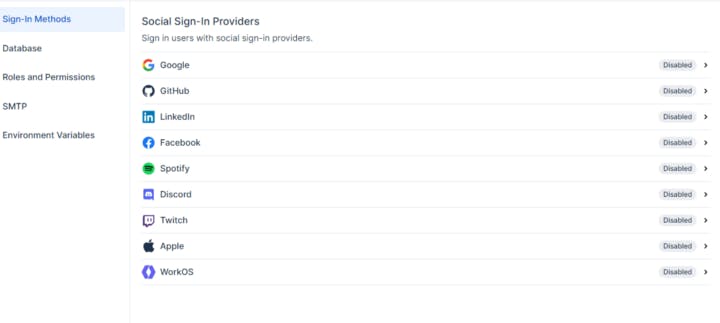
Authentication
Securing data with a strong permission system and legitimate access and integrating with the API layer takes a lot of work. However, the Nhost authentication comes with various sign-in methods and integrates well with the GraphQL API and the Hasura permission system. Check out the Nhost Authentication Guide to learn more.

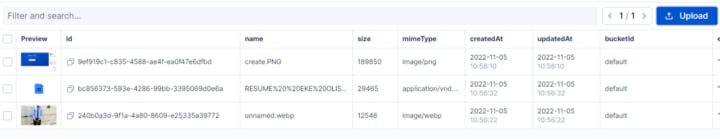
Storage
Nhost storage allows developers to upload, download and manage files using GraphQL APIs. Nhost automatically uploads the files in S3. Read more about Nhost Storage from this guide.

Serverless Functions
Nhost allows developers to run the serverless function code using JavaScript or TypeScript. The code file is saved in the function files (.js/.ts) function/ folder of the Nhost project. To learn more about the Nhost serverless functions, use this guide.
How to Use Nhost GitHub Integration Service
The GitHub integration enables you to automatically deploy changes on a Nhost project whenever you push and merge to a GitHub repository linked to the Nhost project.
Follow the steps to Connect Your Nhost Project to a GitHub repository:
1.Create a new project using the directions given earlier.
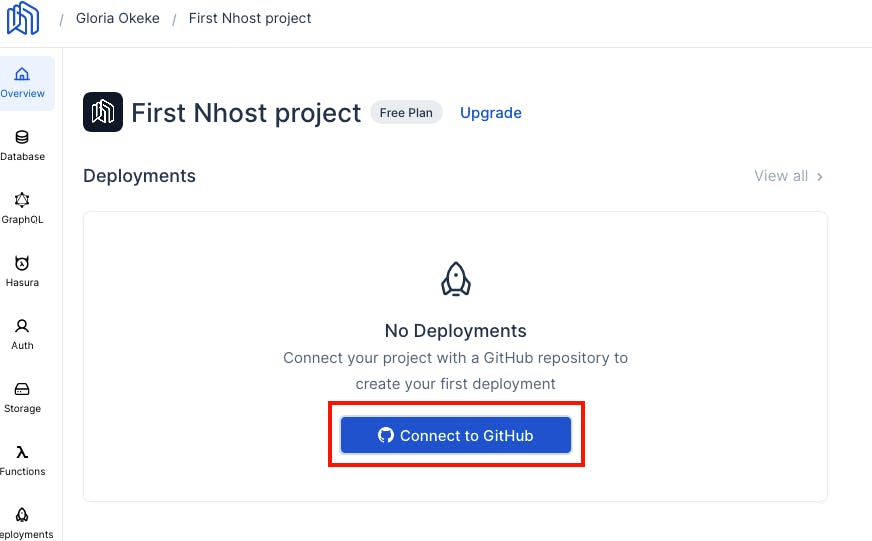
2.Inside the workspace for the new Nhost project, click Connect to Github.

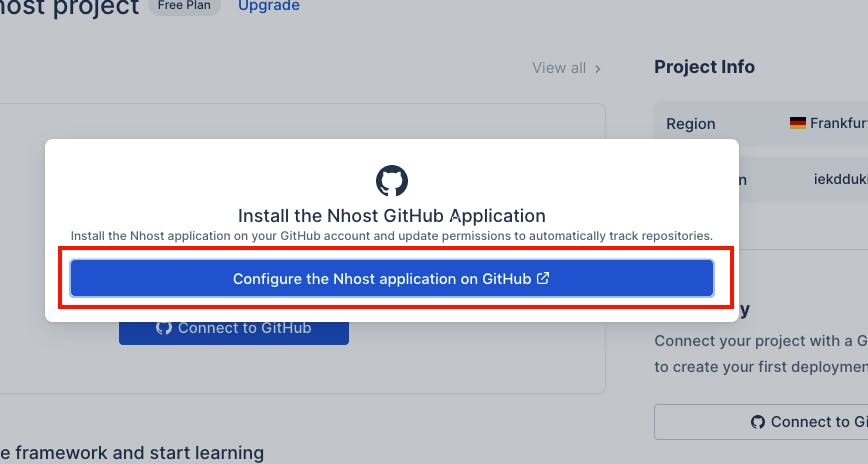
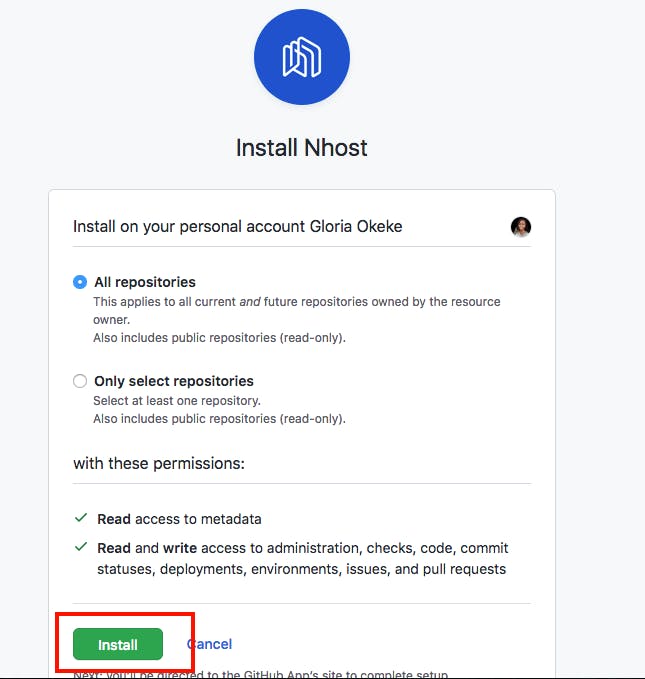
3.Configure the Nhost app on GitHub

4.Select Install to install the Nhost project on your Github account.

Once this is done, a page pops up like the one below showing the installation is successful:

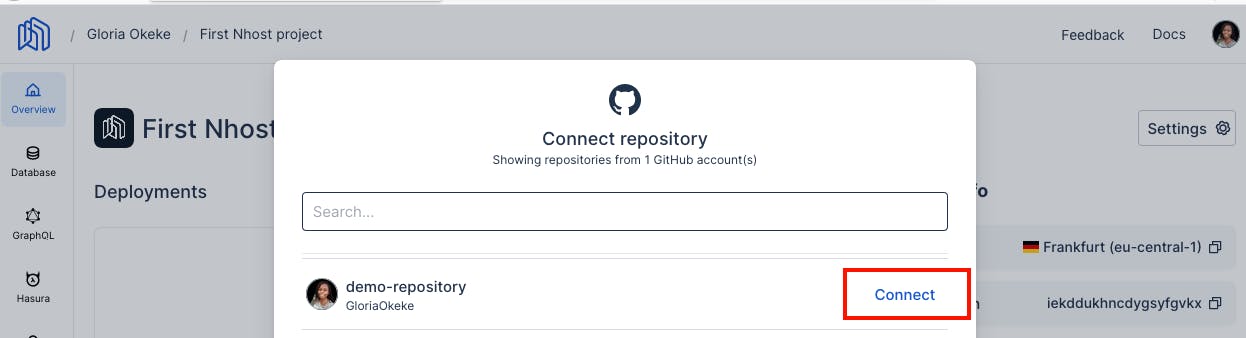
5.Return to the workspace of the Nhost project.
6.Search and Click Connect on the GitHub repository you wish to connect the project to

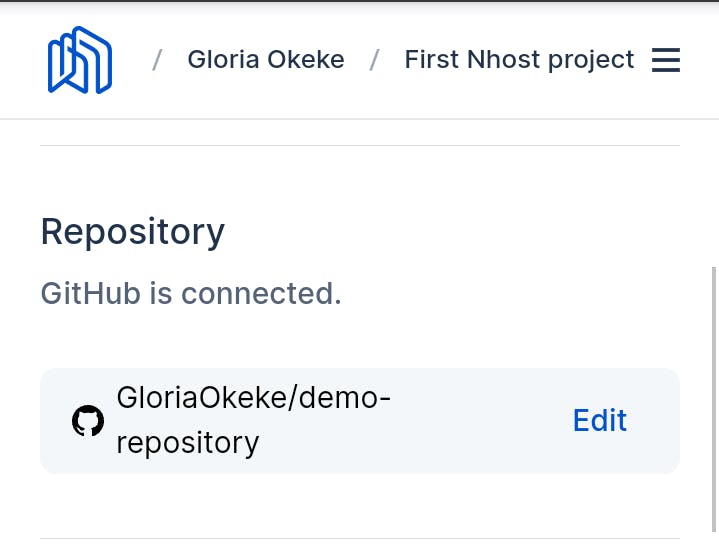
Once Connection to the GitHub repository is successful, it shows this way:

To learn more about the GitHub integration service, read the docs
Nhost Alternatives
Developers who don't use Nhost may go for other BaaS alternatives to handle their backend services. The various contemporary and open-source alternatives to Nhost include:
Firebase
Firebase is a cloud service built to run real-time, collaborative applications. You can access a shared data structure by adding the Firebase library to your application; any changes you make to that data are instantly connected to the Firebase cloud and other clients.

Pros
- Easy real-time backend
- Fast and responsive
- Easy setup
- JSON
- Free
- Backed by Google
- Angular adaptor
- Reliable
Cons
- Can be expensive
- Scalability is not infinite
- No open source
- Not Flexible Enough
- Cannot filter queries
- Unstable server
Socket.IO
Socket.io is a platform that allows bidirectional real-time event-based communication. It prioritizes dependability and speed and is compatible with all platforms, browsers, and gadgets.

Pros
- Real-time
- Node.js
- Event-based communication
- WebSockets
- Open source
- Binary streaming
- No internet dependency
- Large community
Cons
- Bad documentation
- It does not run on React Native
- Small community
- Websocket Errors
Pusher
Pusher is the leading API for app developers creating communication and collaboration features.

Pros
- A simple way to give customers real-time features
- Websockets
- Easy to get started with
- Free plan
- Easy and fast to configure and understand
- JSON
Cons
- The platform is Costly
Comparing Nhost to these Alternatives;
- Nhost simplifies the backend development for developers.
- It is open-source and developed using various open-source technologies.
- It provides unique features that solve backend engineering problems.
- It has integrations with relevant front-end technologies that enable easy use of Nhost in projects.
- Quick startup, short learning curve, and all batteries included.
Conclusion
Nhost generally solves the problem of backend infrastructure and offers all the required blocks for building fantastic digital applications and products. Nhost works with all front-end frameworks like React, Next.js and Vue and all front-end hosting platforms like Netlify and Cloudflare.
